目標
因為 hexo 是用 markdown 語法撰寫,Evernote 也號稱支援 markdown。那能不能寫 blog 的同時,就也同時完成 Evernote 的筆記呢?於是有了這一篇嘗試心得。
基本環境
安裝就不說了,官網或網路一堆資源可以查,假設已經有以下三個工具的環境。
- Evernote 帳號一枚
- sublime
- hexo
我使用的是 Macbook。
sublime plugin – sublime-evernote
sublime 安裝 sublime-evernote。參考首次使用的說明,去申請 Evernote 的 Developer Token。把 Token 記下來,晚點會用到。
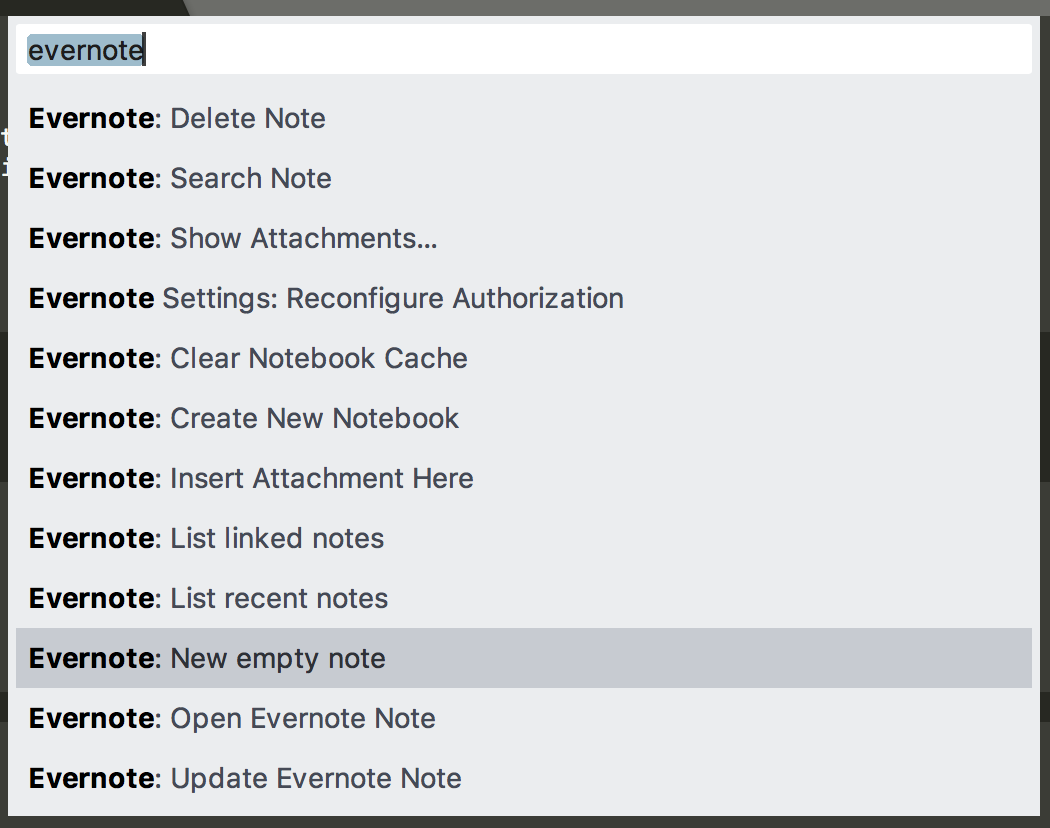
按下 Cmd + Shfit + P 搜尋 evernote 就會出現相關指令。第一次使用時,會要你貼上剛剛的 Token 來做身份驗證,貼上儲存之後,就能連接到 Evernote 帳號了。

使用經驗
.enmd
Evernote 預設的副檔名是 .enmd,這或許也暗示了雖然名為支援 markdown,但是接下來還是得要注意語法上些微的差異。
新的筆記 markdown 檔案,把它儲存在 hexo 的 source/_post 下,但是 hexo 不支援 .enmd,所以把副檔名改成 .md,還好 Evernote 支援。
tags 的寫法
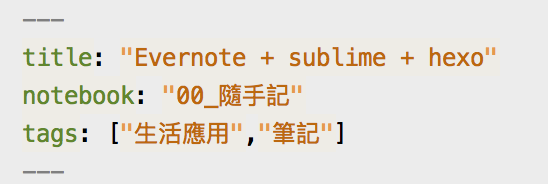
markdown 的陣列原本允許中括號跟減號兩種,但是 Evernote 目前只支援中括號的形式(冒號後面有空格,要注意)。

notebook
Evernote 有筆記本的標籤 notebook,還好 hexo 當作不認識。如果 notebook 的值是中文,記得一定要雙引號包起來。
category
hexo 的 category 我現在還找不到解法,因為一旦加上 category ,Evernote 就亂了套。
code block
一樣使用三個反單引號包起來即可。至於高亮度就不要想了,Evernote 和 hexo 不同調。
需要三個反單引號是展示語法的內容,三個反單引號要被跳脫時,在 markdown 語法原本只要三個反單引號後面有一個空格字元即可。這在 Evernote 呈現不是很理想,變成必須開頭先有個空格字元,像是下面這樣:
1 | ``` |
只是這在 hexo 呈現上,就變成開頭多了一個空格字元,解法並不算完美。
table & checkbox
這兩個我很常用的,還好都有支援。
1 | | Tables | Are | Cool | |
1 | - [ ] Unchecked |
img
圖片的話,最好就是使用圖床。因為 Evernote 是使用內部協定,這在 hexo 無法正常呈現。
另外,因為習慣上要指定圖片的大小,所以我個人偏好使用 <img>,而不是 markdown 語法,Evernote 需要有對應的 </img>,否則會抱怨給你聽。
1 | <img src="http://imgs.burn-i.com/20180428/tags.png" alt="tags" width="400px" /> |
inner link
內部連結當然跟 img 類似,會卡死在 Evernote 使用自己的 link 格式,所以想得到的解法,還是統一採用外部連結到 blog 的方式,這在 Evernote 那邊的使用上,算是一種缺憾。
結論
大致上,以我自己的需求來講,算是勉強堪用。只是後來想想,直接 blog 發表之後,再複製貼上到 evernote 是不是會更快一些?嘗試了一下也不盡然,因為 code block 或是 quote 的東西貼上到 Evernote,會自動改變尺寸,還要自己手動在那邊調整,有快一點的方式:在表格右上角連擊兩下,就會自動展開。
經過比較之後,產出 hexo 文章,再複製貼上 Evernote 應該會比較省事。
優點:
- 寫作過程只要專注於一種 markdown 語法,不用分心太多在語法的考量上
- 支援 code highlight
- 支援 category
- Evernot tags 分類方式不一定要跟 hexo 一樣
缺點:
- 手動調整區塊格式